<style type="text/CSS">
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #7AA1C3;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #7AA1C3;
background-color:#F6F6F6;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #7AA1C3;
background: #F6F6F6;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #7AA1C3;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#7AA1C3;
}
</style>
<script type="text/JavaScript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount = 2;
var displayPageNum = 5;
var upPageWord = 'Previous';
var downPageWord = 'Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ; type="text/javascript"></script>
 Below is an embeddable Web Colour Chart most probably known as hexadecimal colour chart. The chart below consists of a total 216 hexadecimal colours which are well interpreted by all browsers and are compatible in every sense. The Colour chart below uses a combination of well scripted HTML and CSS to produce a mouse over effect when you hover your cursor over the table cells. You can use this chart for both free and commercial purpose. You can use these colour codes/hexadecimal values for editing your Blogspot, Wordpress or web templates. They are web safe colours so they look the same in any browser. You can embed this Colour Chart or table in your websites or weblogs. You only need to subscribe to this blog by filling up the simple Subscription form on the sidebar. Once you have subscribed kindly inform me by using the comment box below and include in it the email address with which you subscribed. To avoid spam robots, write your email address as follow,
Below is an embeddable Web Colour Chart most probably known as hexadecimal colour chart. The chart below consists of a total 216 hexadecimal colours which are well interpreted by all browsers and are compatible in every sense. The Colour chart below uses a combination of well scripted HTML and CSS to produce a mouse over effect when you hover your cursor over the table cells. You can use this chart for both free and commercial purpose. You can use these colour codes/hexadecimal values for editing your Blogspot, Wordpress or web templates. They are web safe colours so they look the same in any browser. You can embed this Colour Chart or table in your websites or weblogs. You only need to subscribe to this blog by filling up the simple Subscription form on the sidebar. Once you have subscribed kindly inform me by using the comment box below and include in it the email address with which you subscribed. To avoid spam robots, write your email address as follow,







 07:07
07:07
 paras ram
, Posted in
paras ram
, Posted in
 Adding different effects to your blog template surely makes it outstanding. By default
Adding different effects to your blog template surely makes it outstanding. By default 





 The reason why you can’t show animated images in your blogger posts once you upload them to your account is really simple to answer. By default blogger displays all images uploaded directly from blogger editor as static images and show only one instance of the in-motion image. But there is a way round by which we can really embed animated GIF images in our blogger posts by using the same Picasa Web Album account used by Blogger to store our images. Want to know how? Kindly Follow the steps below,
The reason why you can’t show animated images in your blogger posts once you upload them to your account is really simple to answer. By default blogger displays all images uploaded directly from blogger editor as static images and show only one instance of the in-motion image. But there is a way round by which we can really embed animated GIF images in our blogger posts by using the same Picasa Web Album account used by Blogger to store our images. Want to know how? Kindly Follow the steps below,

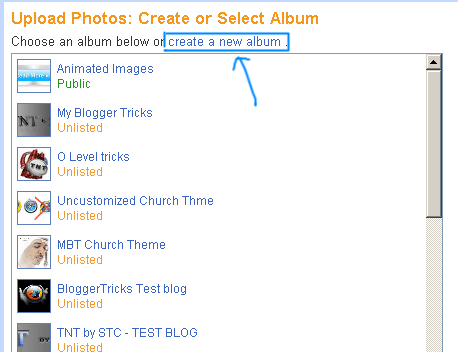
 Then click the Continue button to get to step# 3 as discussed below,
Then click the Continue button to get to step# 3 as discussed below,